Opdracht
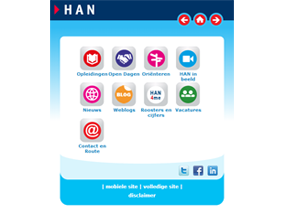
De opdracht was om een ontwerp te maken en te bouwen voor een mobiele website voor de HAN: HAN Mobile. De website moet herkenbaar zijn als HAN website en wordt in eerste instantie toegespitst op de studiekiezers. De content moet gekoppeld worden aan bestaande systemen van de HAN.
Mijn bijdrage
Als onderdeel van het team bestond mijn rol uit het maken van het interaction design met daarnaast een actieve rol tijdens het hele proces, van concept tot en met realisatie.
De werkzaamheden bestonden onder andere uit:
- Brainstorm en cardsortingsessie om te komen tot een geschikt concept en functionaliteiten voor de doelgroep.
- Opstellen van een gebruikersanalyse met persona’s en gebruikersprofielen.
- Het opstellen van een taakanalyse o.a. met gebruikersscenario’s, use cases en een flowchart.
- Ontwerpen van (klikbare) wireframes in Balsamiq.
- Meedenken over het visual screen design.
- Schrijven van de html5 en css3.
- Usabilitytesten met studiekiezers.
Opgeleverd
Een geteste en werkende mobiele website: HAN Mobile.
Medium en techniek
Resultaat is geschikt voor mobiele telefoons.
Roxen, Html5, css3.
Datum oplevering
Voorjaar 2011.